Roles
User Research
UX/UI Design
Visual Design
Prototyping
Strategy
Overview
The Maersk Developer Platform (MDP) is an ambitious project comprising a suite of applications that form a cohesive and powerful set of tools. At the core of the MDP suite are four essential applications: Maersk App Catalog, Developer Insights, Automated Testing, and Alert Monitoring.
The Maersk Developer platform is based on the Internal Developer Platform (IDP) concept. The IDP can be seen as a system of tools that integrate into a central platform supporting an organization's internal development processes.
What is Maersk?
Maersk is a Danish shipping and logistics company founded in 1904. It is one of the largest container shipping companies in the world and provides a wide range of services, including container transportation, logistics, and port operations.
Maersk operates a fleet of container vessels that transport goods globally, serving customers in various industries such as retail, automotive, energy, and more. The company offers end-to-end logistics solutions, managing the entire supply chain for its clients.
.The Problem
Its extensive network and infrastructure enable it to facilitate the movement of goods worldwide. However, running at this scale, can be difficult to focus on relevant feature development instead of waiting for an operational team to provision infrastructure or respond to tickets.
Another issue the teams faced was limited observability of infrastructures, applications, services, reliability, and more to help operations teams identify the issues.
Market Opportunities
Providing a centralized and self-service environment reduces the complexity and overhead of infrastructure management, empowers developers to focus on writing code and delivering business value, and enables faster application development and deployment cycles.
A powerful observability system can monitor apps, services, lead times, and alerts. Resulting in a significant gain in productivity.
The main purpose of an internal developer platform is to streamline the development process, improve productivity, and promote consistency and standardization.
The Maersk Developer Platform
The Maersk Developer Platform (MDP) serves as the central hub for developers to "spin up" all of the needed components to create new applications and services within the Maersk enterprise. Each app was designed to address development teams' specific needs and challenges, providing them with essential tools and capabilities.
App Catalog: A centralized hub simplifies app discovery and installation processes.
Developer Insights: This application provides developers with valuable data and analytics about their applications.
Automated Testing: Testing to ensure the quality and functionality of applications.
Alert Monitoring: Monitoring the stability and security of applications is crucial for any development team.
Developer Insights: This application provides developers with valuable data and analytics about their applications.
Automated Testing: Testing to ensure the quality and functionality of applications.
Alert Monitoring: Monitoring the stability and security of applications is crucial for any development team.
A Global Initiative
The project brought together teams from three continents and five countries. One of the key collaborations took place with teams based in Mumbai, India. However, due to the geographical distance and time zone differences, communication posed a challenge. Despite being located in Chicago, the project team made efforts to establish effective communication channels.
Collaboration is Key
Despite the challenges posed by the geographical distances and time zone disparities, the project team successfully navigated these obstacles. Combining early-morning meetings, collaborative tools like Figma, Teams, Miro, and GitLab, and comprehensive documentation was crucial in keeping aligned and moving toward project milestones.
User Interviews and Research
User Interviews are an essential and valuable method in UX research. Below is a sample of the insights from users shared from their thoughts, behaviors, needs, and expectations.
User Interviews are an essential and valuable method in UX research. Below is a sample of the insights from users shared from their thoughts, behaviors, needs, and expectations.
Competitive Research
It was important to look at design patterns that users already use, which may be a great place to explore new ideas. Sleuth and Linear B were selected as the best products for comparison.
It was important to look at design patterns that users already use, which may be a great place to explore new ideas. Sleuth and Linear B were selected as the best products for comparison.
Sleuth
Sleuth allows the user to see what had been released into each environment, show how much more frequently we were releasing in the new system compared to the old one, and Change Lead Time metrics. They show various data display methods, including tables, line charts, and scatter plots.
Sleuth allows the user to see what had been released into each environment, show how much more frequently we were releasing in the new system compared to the old one, and Change Lead Time metrics. They show various data display methods, including tables, line charts, and scatter plots.
Linear B
Linear B is focused on insights and drives business success by mastering project prioritization and achieving essential objectives. With the ability to visualize your resource allocation across multiple projects, you can manage your resources, ensuring optimal utilization.
Linear B is focused on insights and drives business success by mastering project prioritization and achieving essential objectives. With the ability to visualize your resource allocation across multiple projects, you can manage your resources, ensuring optimal utilization.
Journey Maps to Gain Deeper Understanding
We used journey mapping to help understand the pain points that users experience in the current process. The user journey map, shown below, highlights an application developer's progression from initially finding out about the application through deployment. In the example, the user's journey occurs in 5 phases: awareness, research, Github, coding, and deployment.
Journey Map of 5 phases: awareness, research, Github, coding, and deployment.
The Design Phase
Using the Maersk Design System
I was given the Maersk Design System (MDS) assets in Figma, encompassing many elements, including notifications, icons, typography, buttons, and other essential components. This system offers a complete guide on handling instances of these elements effectively.
A sample of the assets is displayed, showcasing the depth and versatility of the MDS.
The Maersk Developer Platform
If you recall from earlier in the case study, the Maersk Developer Platform (MDP) serves as the central hub for developers to create all of the needed components to create new applications and services within the Maersk enterprise.
Settings, Secrets, Pipelines, and Server options are displayed on the cluster details page.
I developed a prototype for product testing in the pre-development phase for early formative usability testing and stakeholder evaluations, enabling us to make informed design decisions and address potential issues early. Engaging users and stakeholders during this process allowed us to create a user-centered product that aligns better with their needs and expectations.
Interactive prototype created using Figma
User Flow Diagram: Creating App Process
User flow diagrams show how users interact with features and map out their journey. The following is a user flow diagram showing the process of creating a new application or cluster.
The Quickstart Workflow
The Quickstart flow allowed the user to input the name, region, and template to base the cluster on.
After the details are added, the modal displays a list of the step and status of the process. The step's name and description are displayed at the top to keep the user continually informed of the status.
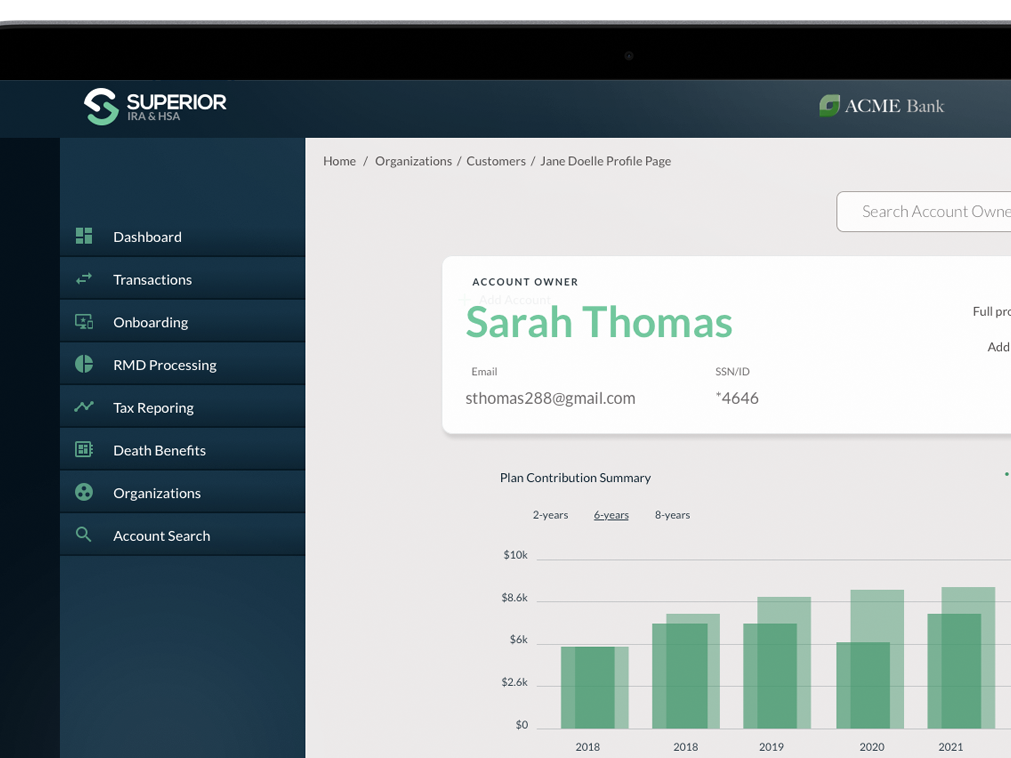
Developer Insights: This application provides developers with valuable data and analytics about their applications. By offering key performance metrics, usage trends, and user feedback, Developer Insights enables developers to gain deeper insights into the performance and reception of their software.
Creating the Developer Insights app presented a significant challenge in creating highly complex and dynamic data visualizations that are easily understandable. Through thorough user interviews and feedback, it became apparent that these visualizations needed to be flexible and seamlessly integrated with the existing design system. To address this, we included supplemental information such as tables and diagrams, augmenting the visual representations and providing a more comprehensive understanding of the data. By harmonizing these elements with the design system, we successfully crafted an app that offers intuitive and holistic insights for developers, empowering them with valuable information for informed decision-making.
The Developer Insights Panel, shown above, was created using data gathered over tests, observations, and analytics. The tabbed data visualization approach was the result of user research.
Automated Testing: Automated Testing within the MDP suite streamlines this process by automating various testing procedures. This helps developers save time and effort while maintaining high software quality standards. By automating repetitive testing tasks, developers can focus on more complex and creative aspects of their work, leading to faster and more efficient development cycles.
This portion of the project was featured in a recent blog by Vikas Kumar, Maersk Senior Software Engineer. We worked extensively to create a highly-scaleable synthetic monitoring solution.
Test result screen displaying each step's details and status returned in a collapsable accordion display.
App Catalog: Simplifies app discovery and installation processes. It enables developers to easily access and explore various applications and tools within the MDP suite. This saves time and promotes productivity by providing developers with a comprehensive collection of resources they can leverage in their development workflows.
Screenshot of the observability platform application design. The dashboard displayed, and the table data resulted from an iterative team collaboration approach and user feedback.
Short Summary
In summary, the Maersk Developer Platform (MDP) applications address the needs of development teams by simplifying app discovery, providing data-driven insights, streamlining testing processes, and ensuring the stability and security of applications. These tools enable developers to work more efficiently, make informed decisions, and deliver high-quality software products.